Wie ein gut designtes Formular die Conversions erhöhen kann

Gerade das virtuelle Abbild eines Formulars bietet die Möglichkeit, dem Nutzer unter die Tastatur zu greifen und ihm die Eingabe der Daten zu erleichtern, das gesamte Prozedere zu beschleunigen und vermeidbare Fehler auszumerzen. Klingt eigentlich einleuchtend, die Realität sieht aber häufig anders aus, denn leider stößt man immer wieder auf Fälle, bei denen der Benutzererfahrung nur wenig Beachtung geschenkt wird und der Nutzer vor ein frustrierend langes und undurchschaubares Wirrwarr an Text und Feldern gesetzt wird.
Viele Besucher sehen Formulare eher als notwendiges Übel an, anstatt als eine schnelle und angenehme Art, notwendige Informationen preiszugeben. Dabei ist es relativ einfach, die Handhabung eines Formulars angenehm zu gestalten und durch das Einhalten ein paar weniger Grundregeln, kann dafür gesorgt werden, dass die Benutzer nicht frustriert Aufgeben und die Seite wieder verlassen. Denn einmal abgesprungen ist die Chance sehr gering, dass der Besucher erneut kommen wird.
Der Anlass bestimmt das Design
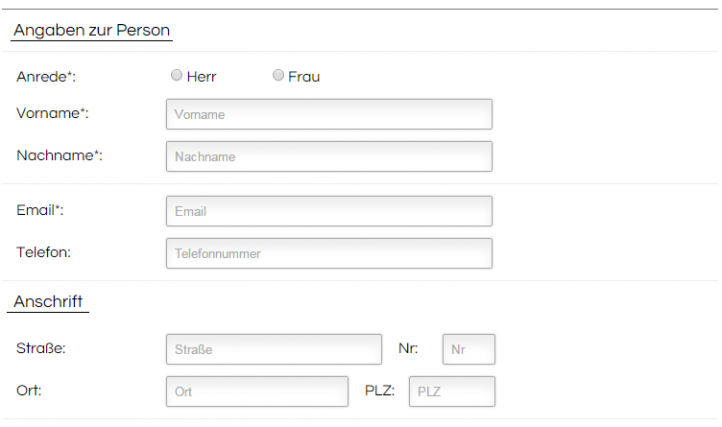
Eigentlich sind der Gestaltung eines Formulars nur wenige Grenzen gesetzt, doch eine Handvoll Regeln sollten hier stets berücksichtigt werden, denn sie sorgen dafür Klarheit zu schaffen und so, das Ausfüllen des Formulars zu erleichtern. Die Gestaltprinzipien, die sich vor allem auf die Anordnung der Elemente eines Formulars anwenden lassen, helfen den Besuchern thematisch zusammengehörige Elemente als solche sofort zu erkennen.

Bei der optischen Gestaltung wie auch der Farbgebung sollte hauptsächlich darauf geachtet werden, die geplante Zielgruppe anzusprechen, denn ein noch so durchdachtes und funktionierendes Formular wird nur wenig Beachtung finden, wenn der Besucher nicht dazu animiert wird, dieses auszufüllen. Daher sollte sich die gesamte Aufmachung stets an den Vorlieben der Zielgruppe orientieren.
Feedback während der Eingabe
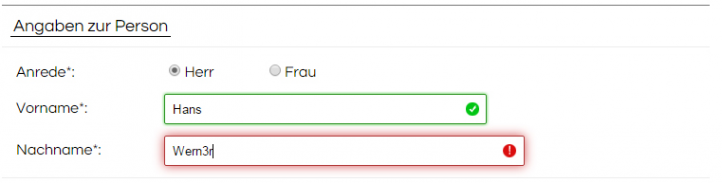
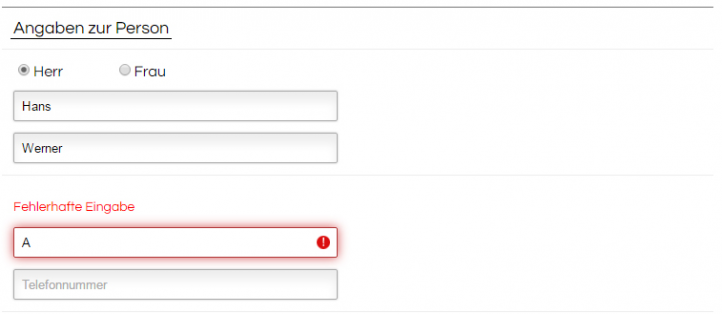
Ehe man sich versieht, ist es auch bereits passiert. Ein kleiner Tippfehler hat sich eingeschlichen und der Name enthält auf einmal eine Zahl oder ein Sonderzeichen. Was die Syntax der Eingabe angeht, gibt es genügend Möglichkeiten zu überprüfen, ob die Felder korrekt ausgefüllt wurden. Leider geschieht dies häufig erst nach dem Abschicken des Formulars und die Fehlermeldung erscheint an ganz anderer Stelle als an der, die zu korrigieren ist.
Der Nutzer muss erst wieder das Formular nach dem betreffenden Feld durchsuchen und es erneut abschicken, um zu sehen, ob der Fehler nun tatsächlich behoben wurde. Ein kurzes Feedback, das bereits während der Eingabe erscheint, erspart dem Benutzer hingegen das nachträgliche Kontrollieren der Eingaben und verleiht darüber hinaus, das positive Gefühl, alles korrekt eingetragen zu haben. Dabei können alle Feldertypen zumindest auf die Richtigkeit ihrer Form hin überprüft werden.

Doch es gibt auch Grenzen bei der Validation, denn über die Kontrolle, welche Zeichen erlaubt sind und welche nicht, geht die Clientseitige Validation nicht hinaus. Bei Adressen könnte man die Eingaben noch mit einer Ortsdatenbank vergleichen, bei Namen wird aufgrund der Vielfältigkeit eine sinnvolle Validation jedoch fast unmöglich.
Die richtige Beschriftung der Felder
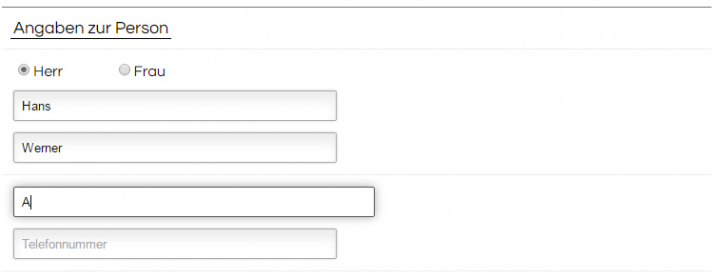
Es hat sich ein Trend entwickelt, bei dem das Label des Feldes einfach als Platzhalter genommen wird. Das macht das Formular zwar schlanker und verleiht ihm den Eindruck, dass es schneller auszufüllen sei, sorgt aber unter Umständen auch für Frustration. Ein Klick auf das nächste Feld, einen kurzen Moment abgelenkt und man sitzt vor einer leeren Zeile. Kein Hinweis, der einem verraten würde, welche Information denn eigentlich gerade abgefragt wurde. Was der Nutzer nun in dieses Feld eintragen soll, muss er sich aus dem Kontext erschließen. Bei wenigen Feldern mag das noch kein schwerwiegendes Problem darstellen. Je umfangreicher das Formular jedoch wird, desto schwieriger kann es werden nachzuvollziehen, welche Information in dem jeweiligen Feld gefordert wurde.

Noch besser wird es bei dieser Methode, wenn das Formular erst beim Abschicken validiert wird und man nur noch auf ein leeres Feld hingewiesen wird. Daher sollte dieser Stil, wenn überhaupt, lediglich bei einem kurzen Login Verwendung finden.

Barrierefreiheit bei der Formularerstellung
 Formulare sollten von vornherein für jeden zugänglich sein. Wer auf die Benutzung eines Screenreaders angewiesen ist, wird sich freuen, wenn ihm der Reader die Auskunft darüber, welche Information in dem aktuellen Feld erforderlich ist, geben kann. Das ist aber keine Selbstverständlichkeit, denn viel zu häufig wird dieser Aspekt nicht beachtet. Dabei ist die Umsetzung, spätestens seit HTML 5, kein deutlicher Mehraufwand. Für genau diesen Zweck hat sich ARIA etabliert. Accessible Rich Internet Applications ermöglicht bei der Entwicklung den verschiedenen Feldern Attribute zuzuweisen, sodass der Reader weiß, um welches Feld es sich gerade handelt. Den Feldern werden Rollenattribute zugewiesen, die der Reader interpretieren und Rückmeldung darüber geben kann.
Formulare sollten von vornherein für jeden zugänglich sein. Wer auf die Benutzung eines Screenreaders angewiesen ist, wird sich freuen, wenn ihm der Reader die Auskunft darüber, welche Information in dem aktuellen Feld erforderlich ist, geben kann. Das ist aber keine Selbstverständlichkeit, denn viel zu häufig wird dieser Aspekt nicht beachtet. Dabei ist die Umsetzung, spätestens seit HTML 5, kein deutlicher Mehraufwand. Für genau diesen Zweck hat sich ARIA etabliert. Accessible Rich Internet Applications ermöglicht bei der Entwicklung den verschiedenen Feldern Attribute zuzuweisen, sodass der Reader weiß, um welches Feld es sich gerade handelt. Den Feldern werden Rollenattribute zugewiesen, die der Reader interpretieren und Rückmeldung darüber geben kann.
Cross Device Zugang
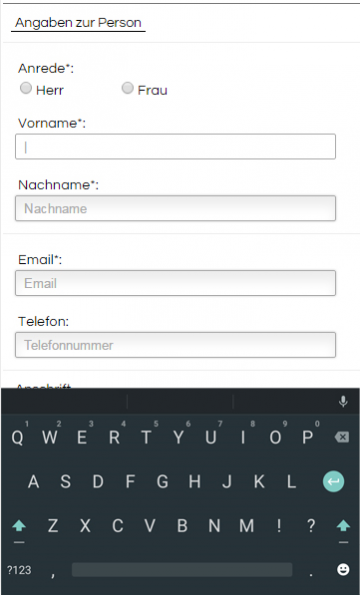
Neben der zuvor beschriebenen Barrierefreiheit gibt es noch einen weiteren Aspekt, der heutzutage wichtiger denn je ist. Das Formular muss auf allen Geräten problemlos funktionieren. Dabei muss natürlich auch berücksichtigt werden, dass es sowohl bei der Bedienung, als auch der Darstellung erhebliche Unterschiede geben kann. Unabhängig davon, ob man sich für ein Responsive Design oder einer separaten mobilen Webseite entschließt, die Bedienung des Formulars muss für alle Geräte ohne Unterbrechungen oder verzerrter Elemente stattfinden können. Dadurch kann dem User das Ausfüllen des Formulars so angenehmen wie möglich gemacht werden. Auf Smartphones und Tablets kommt zusätzlich noch die Schwierigkeit hinzu, dass meist die Hälfte des Bildschirms für die Tastatur in Anspruch genommen wird.
Die hier aufgezeigten Punkte, die bei der Entwicklung eines Formulars berücksichtigt werden sollten, stellen natürlich nur einen minimalen Einblick in das gesamte Repertoire dar, haben aber bei korrekter Umsetzung bereits eine große Wirkung. Das Einhalten der Gestaltungsprinzipien hilft der allgemeinen Übersicht und ein sofortiges Feedback der Eingaben, steigert die Benutzerfreundlichkeit. Verwender von Screenreadern freuen sich zu wissen was sie eintragen sollen und mobile User werden es auch nicht krummnehmen, wenn sie für das Formular nicht zum Desktop wechseln müssen. Gerade diese kleinen Details zahlen sich auf lange Sicht aus und sorgen schließlich dafür, dass es Nutzern erleichtert wird, eher eintönige Aufgaben nur einmalig ausführen zu müssen. Denn ein zufriedener Kunde kommt gerne wieder und in aller Regel, wird das Formular dann automatisch um seine Informationen ergänzt aber dazu mehr im zweiten Teil.
Quellen:
https://www.formassembly.com/blog/web-form-design/
https://entwickler.de/online/bessere-accessibility-fuer-alle-167657.html
https://developer.mozilla.org/de/docs/Web/Barrierefreiheit/ARIA
http://www.nomensa.com/blog/2010/three-rules-for-creating-accessible-forms/
https://optimize.goldbachinteractive.de/optimization/2015-07/gestaltprinzipien-oder-mein-shop-ist-doch-huebsch-warum-kauft-denn-keiner/