Die Detailseite ist dem Onlineshop sein Tod

Das Problem mit der Detailseite
Gehen wir einmal davon aus, dass die Startseite des Shops eine Bounce Rate von 15% hat, die Kategorieseite eine durchschnittliche Bounce Rate von 25%, aber die Detailseiten durchschnittlich 65%, dann ist eines klar: Die Detailseiten haben ein Problem.
Woran das liegen kann? Es gibt viele Faktoren:
- Die Produktbilder sind schlecht, lassen das Produkt als solches nicht erkennen oder sind nicht zoombar
- Die Produktbeschreibungen sind zu kurz, zu unverständlich oder außerhalb des sichtbaren Bereichs
- Der Produkttitel ist nicht aussagekräftig
- Das Pricing ist schlecht oder schlecht sichtbar
- Die Lieferkonditionen sind nicht oder nur durch langes Suchen sichtbar
- Der Warenkorb-Button ist zu unauffällig
- … und Vieles mehr
Es ist durchaus denkbar, dass ein einzelnes dieser Elemente für die hohe Bounce und damit schlechte Conversion Rate verantwortlich ist, aber im Grunde gilt: erst die Symbiose aller Bestandteile macht die gute Detailseite aus.
Warum eine gute Detailseite so wichtig für die Conversions ist
Die Detailseite spricht unbewusst die emotionale Ebene eines Users an. Sind Start- und Kategorieseite noch stark informativer Natur, geht es auf der Detailseite darum einen Nutzer von dem Produkt zu überzeugen und vor allem davon, dass er es unbedingt haben möchte. Klare Strukturen, ein einladendes Design und wichtige Informationen stehen dabei im Vordergrund.
Nehmen wir zwei Beispiele:
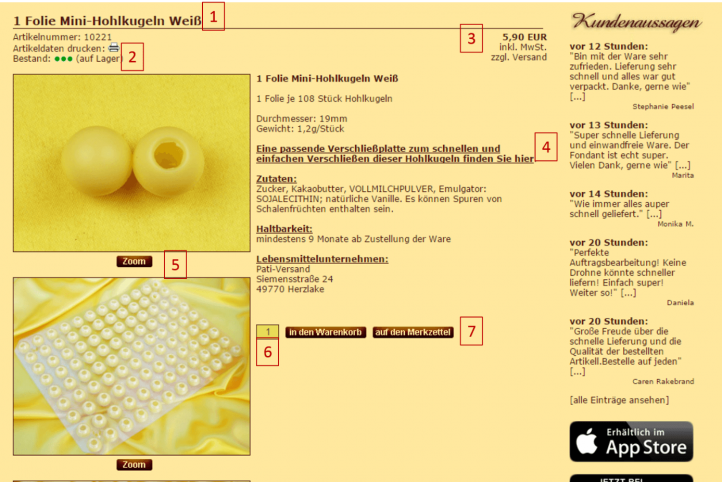
1.Beispiel – Online-Shop für Patisserie-Bedarf

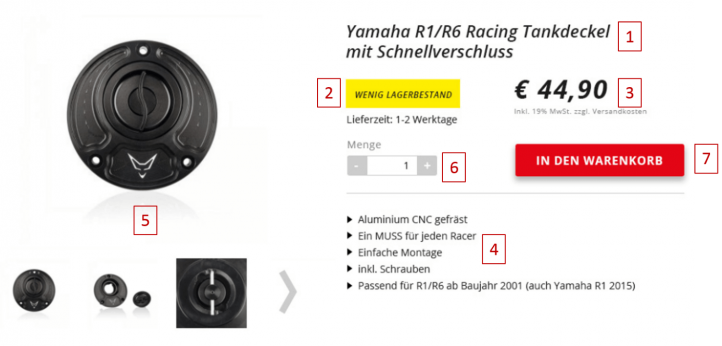
2.Beispiel – Online-Shop für Motorrad-Zubehör

Sowohl die obere als auch die untere Detailseite beinhalten genau die gleichen Informationen: Titel (1), Lagerbestand (2), Preis (3), Produktdetails (4), zoombare Bilder (5), Bestellmenge (6) und Warenkorb Buttons (7).
Und doch gibt es eklatante Unterschiede:
- Die untere Detailseite ist klar strukturiert, es wird mit verschiedenen Farben gearbeitet, einzelne Elemente sind auf den ersten Blick erkennbar, ohne dass gesucht werden muss. Die obere Detailseite hingegen ist monoton in Gelb mit brauner Schrift gestaltet. Einzelne Elemente heben sich nur minimal voneinander ab.
- Das sichtbarste Element der oberen Detailseite ist der Titel (1), welcher auch auf der unteren Detailseite ebenso gut erkenntlich ist. Der Preis (3) hingegen geht oben völlig unter, während er unten genauso präsent ist, wie der Produkttitel.
- Der Lagerbestand (2) ist unten nicht, wie im oberen Beispiel, kryptisch mit drei grünen Punkten dargestellt, sondern mit der Bezeichnung „Wenig Lagerbestand“ und darüber hinaus mit einer expliziten Lieferzeit versehen.
- Und auch die Bulletpoints (4) weisen im unteren Beispiel klar auf das EINE Produkt hin, das auf der Detailseite im Fokus steht und beinhaltet im wichtigsten Bereich neben dem Produktbild im Gegensatz zur oberen Detailseite keine Cross-Selling Hinweise.
- Beide Detailseiten haben zoombare Bilder (5), aber auch hier gibt es immense Unterschiede: Während die obere Detailseite den Kunden mit riesigen Bildern „erschlägt“, sind die Bilder auf der unteren Detailseite klein und strukturiert angeordnet. Durch die Zoombarkeit kann der Besucher je nach Bedarf mit den Bildern interagieren, wo hingegen die Zoombarkeit der Produktbilder auf der oberen Seite kaum benötigt wird.
- Das vermutlich größte Problem herrscht auf der oberen Detailseite jedoch im Bereich des Call-To-Action Elements (7): Es gibt zwei gleich aussehende Buttons. User sind es gewohnt, dass sie der Rechte von zwei Buttons in den Warenkorb leitet – hier ist es der Linke. Die Nutzer klicken aus Gewohnheit den rechten Button und fügen den Artikel dem Merkzettel anstelle dem Warenkorb zu. Frustration entsteht.
Selbstverständlich ist das Klientel eines Onlineshops für Patisseriebedarf ein anderes, als das eines Onlineshops für Motorradzubehör und so sollte auch das Layout der Detailseiten gestaltet sein, aber die Erwartungshaltung eines Nutzers an einen Onlineshop ist zielgruppenunabhängig: Egal, auf welcher Seite sich der Kunde befindet, er will gleichermaßen von dem Produkt überzeugt werden als auch von der Leistung des Shops, er will finden anstelle von ewig langem Suchen nach Preis, Bestell- und Produktdetails.
Das Zauberwort ist „Harmonie“: Je harmonischer die Gesamtkomposition der Detailseite desto ansprechender wirkt sie auf den Endverbraucher.
Eine gut gefüllte Detailseite macht am Ende nicht nur den Kunden glücklich, sondern steigert die Conversion Rate und hilft darüber hinaus auch noch der Verbesserung im Bereich SEO.