Conversion Optimization: Weniger ist mehr

Jeder Website-Betreiber weiß: Es gibt eine Diskrepanz zwischen den Inhalten, die er darstellen möchte und jenen, die er darstellen kann ohne den Nutzer völlig zu überfordern. Dabei kann er den Drang verspüren, auf jeder Seite möglichst viele Informationen zu platzieren, um nicht nur den Kunden zu informieren, sondern auch Cross-Selling-Angebote bestmöglich zu bewerben.
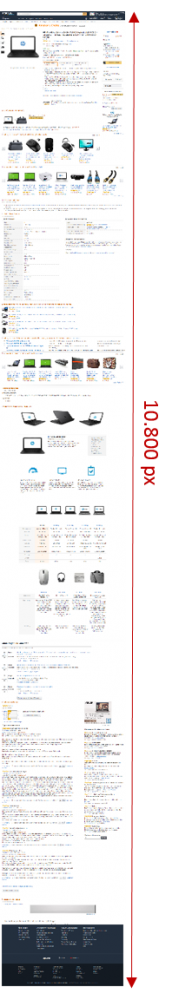
Dadurch passiert es häufig, dass beispielsweise eine Produktdetailseite mit vielen verschiedenen Inhalten gefüllt wird: Produktbilder und ergänzende Videos, eine ausführliche Produktbeschreibung und Bullet Points, die das Produkt kurz und übersichtlich beschreiben, ein Bewertungssystem, Produktspezifikationen mit technischen Details, Testsiegerlogos, um das Kundenvertrauen aufzubauen, Sonderangebote, Bestseller, verwandte Produkte und vor allem Links zu Social-Media-Profilen. Am Ende wird daraus, im Stile von Amazon1, eine Produktdetailseite, die mehr als 10.000px lang ist und von den Nutzern in ihrer Gesamtheit wenig bis gar nicht erfasst werden kann.

Sie sollten dem Drang wiederstehen, so viele Informationen wie möglich auf Ihre Seite unterzubringen. Unnötige Informationen lenken den Nutzer vom Wesentlichen ab. Diese Inhalte können in den meisten Fällen auf Unterseiten verlagert, als Pop Over untergebracht oder sogar ganz weggelassen werden. Die Seite sollte sich immer auf das aktuelle Ziel fokussieren, beispielsweise eine Bestellung über einen Call-to-Action Button.
Eine 10.000 Pixel lange Detailseite mag für einen E-Commerce-Giganten wie Amazon funktionieren, aber Amazon kann sich aufgrund seiner Größe und Popularität einen sehr großen Spielraum bei der Gestaltung seiner Webseiten erlauben. Bei kleineren, noch unbekannten Betreibern können solche Versuche sehr schnell ins Negative umschlagen, deshalb ist weniger mehr.
Doch wie sieht es bei Elementen aus, die unbedingt mit auf Ihre Seite sollten? Nehmen wir als Beispiel Testsiegerlogos: Sie erzeugen Vertrauen beim Besucher und sollten einen prominenten Platz auf Ihrer Seite einnehmen. Dennoch sollten Sie sich auch hier nur auf die relevanten und bekannten konzentrieren wie z.B. das deutsche TüV- oder Stiftung-Warentest-Siegel. Weniger bekannte Zertifizierungen können schnell dazu führen, dass anstatt Vertrauen Irritation erzeugt wird, so dass der Nutzer die Seite wieder verlässt.
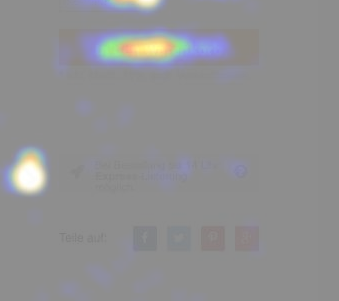
Ein weiteres Thema ist die korrekte Platzierung von Social Share Buttons. Social Media sind etabliert, jeder Zweite nutzt sie aktiv, aber Social Links sind auf einer Detailseite womöglich fehlplatziert. Der folgende Auszug aus einer Clickmap zeigt 410 Klicks auf den Haupt-Button, 0 Klicks auf die Social Links.2

Dieses eindeutige Klickergebnis rührt unter anderem daher, dass diese Information für die meisten Besucher keinen Mehrwert in den sozialen Netzwerken enthält.
Man könnte sich durchaus vorstellen, dass der User seinen Freunden zeigen möchte, für welches Produkt er sich gerade interessiert. Dazu würde er aber sehr wahrscheinlich die Information lieber nur mit den Freunden teilen, von denen er sich eine direkte Reaktion wünscht und nicht mit dem gesamten Freundeskreis.
Deshalb: Hinterfragen Sie immer, ob die Elemente in der aktuellen Situation für den Besucher Ihrer Website in der aktuellen Situation nützlich sind und ob sie das Ziel der Seite unterstützen. Ist dies nicht der Fall, sollten Sie solche Elemente grundsätzlich entfernen. Braucht es Social Links im Checkout-Prozess einer Bestellung? Wohl eher nicht, dafür wäre aber die Einblendung der Servicenummer wünschenswert, falls beim Besucher Fragen aufkommen.
Ziehen Sie auch immer Drittmeinungen hinzu, denn dadurch können Feinheiten zum Vorschein treten, die Ihnen ansonsten verborgen geblieben wären. User Feedback Analysen eignen sich hierfür beispielsweise hervorragend.
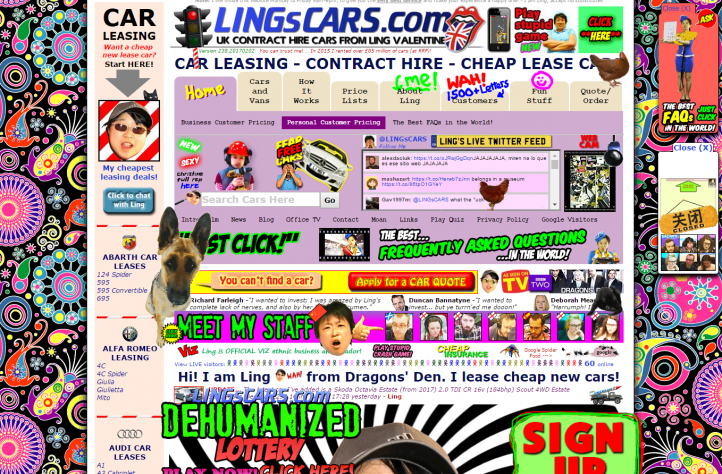
Doch nicht nur die Anzahl der Elemente und die Seitenlänge spielen eine wichtige Rolle. Ebenso relevant sind Aufmachung und Struktur, denn eine klare und sauber strukturierte Seite wird vom Besucher als vertrauenswürdig eingestuft. Zwar gibt es wissenschaftlich betrachtet den sogenannten Bizarreness Effect3, der besagt, dass bizarre Elemente und Inhalte beim Endverbraucher besser in Erinnerung bleiben. Vor allem in den 1990er-Jahren haben viele Website-Betreiber mit ihren bunten und blinkenden Websites wohl auf diesen Effekt gesetzt. So auch die beispielhafte Website des Autoverleihs LINGsCARS.

Die schrille Website wurde seit über 20 Jahren nicht überarbeitet und hat mit ihrem bunten Layout über die Jahre hinweg Kultstatus erreicht. Der eine Versuch des Firmeninhabers Ling, die Seite seriöser und weniger bizarr zu gestalten, führte zu weniger Besuchern und gravierenden Umsatzeinbrüchen, worauf die ursprüngliche Version wieder in Betrieb genommen wurde. Noch heute rufen jeden Monat knapp 200.000 User die Website auf4 und Herr Ling verdankt dem Bizarreness Effect seinen Kultstatus. Dieses Beispiel ist wohl eher die Ausnahme, die die Regel bestätigt: Eine Website in diesem Stil zu betreiben, würde heutzutage vermutlich zum gegenteiligen Effekt führen.
Das Finden des richtigen Maßes an Information wie auch die richtige Platzierung ist ein Prozess, der nicht beim allerersten Versuch sofort gelingen wird. Aber es ist ein Prozess, der mit der Zeit und der gewonnenen Erfahrung stetig besser wird. Konzentrieren Sie sich beim Aufbau Ihrer Seite immer auf die folgenden zwei Fragen: Erreiche ich mit dem Inhalt das Hauptziel meiner Webseite? und Wie würde ich selbst als Nutzer darauf reagieren?
Probieren Sie es selbst aus und testen Sie, welche Informationsdichte, Farbgestaltung und Elementposition Ihren Kunden am besten gefällt. Mit Testergebnissen und User Feedbacks können Sie die ideale Balance aus Informationsgehalt und Design für Ihre Seite zuverlässig bestimmen.
1. [Quelle: https://www.amazon.de/dp/B01JOADGJ8]↩
2. [Quelle: Von Goldbach Interactive mit Crazy Egg erstellte Clickmap]↩
3. [Quelle: http://nlpnotes.com/bizarreness-effect/]↩
4. [Quelle: https://www.similarweb.com/website/lingscars.com]↩